미리캔버스에서 블로그 썸네일 만들기
안녕하세요.
오늘은 디자인 툴 사이트인 미리캔버스를 소개해드리고, 미리캔버스에서 블로그 썸네일 만드는 방법을 소개해드리려고 합니다.

미리캔버스 사이트 접속 방법
▼ 아래 링크를 이용하여 사이트를 접속하실 수 있습니다.
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com

사이트를 접속하시면 바로 디자인 툴을 사용하실 수 있습니다. 하지만, 만들었던 썸네일들을 회원가입을 통해 로그인하시면 저장하실 수 있기 때문에 회원가입을 진행하시는 것을 추천드립니다.

회원가입은 간편 가입을 지원합니다. 회원가입을 진행하신 뒤 로그인을 진행하시면 되겠습니다.
미리캔버스 사용 방법
로그인을 진행하셨다면, 상단 우측에 로그인 정보가 표시됩니다. 로그인 정보를 누르면 워크스페이스로 이동이 가능합니다. 워크스페이스를 눌러 이동해 주시면 되겠습니다.

워크스페이스로 이동하셨다면, 상단 우측에 '디자인 만들기' 버튼을 눌러보시면 여러 사이즈를 고를 수 있는데요. 직접 지정하여 정사각형을 지정해도 되고, '카드뉴스' 사이즈가 정사각형 사이즈 이므로 카드뉴스 사이즈를 고르시면 되겠습니다.

사이즈를 선택하셔서 디자인 페이지로 이동하셨다면, 썸네일을 만들 준비가 다 된 것인데요.
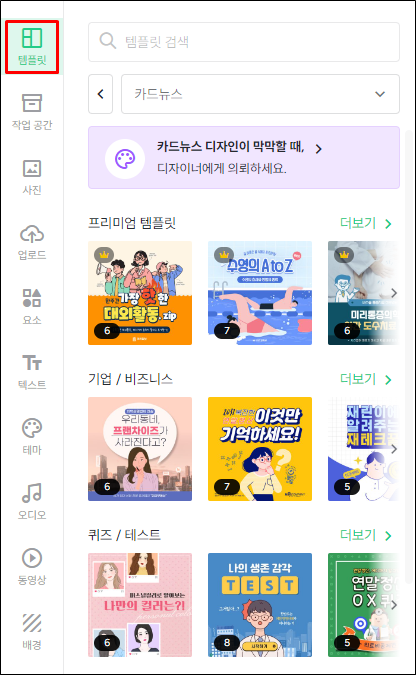
처음부터 배경과 텍스트를 직접 넣어서 썸네일을 만들 수도 있고, 왼쪽 템플릿 메뉴에서 템플릿을 이용하신다면, 기존에 이미 만들어진 디자인을 사용하실 수도 있습니다.

메뉴 설명
왼쪽 메뉴를 살펴보시면, 작업 공간, 사진, 요소, 텍스트 등 여러 가지 메뉴가 보이는데요.
메뉴를 하나씩 같이 살펴보면서 설명드리도록 하겠습니다.
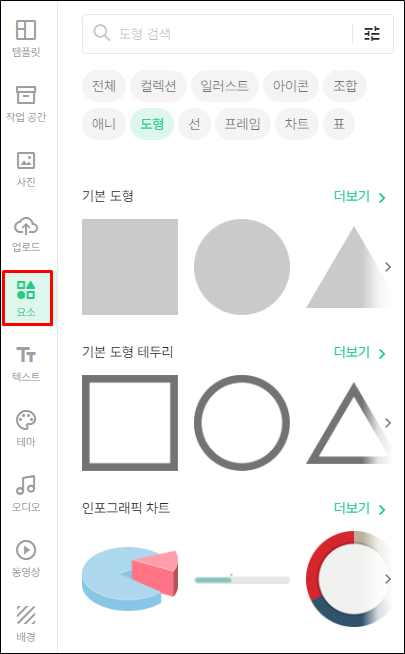
먼저, '요소' 메뉴를 눌러보시면, 일러스트나 아이콘, 도형, 차트 등 여러 가지 요소를 넣을 수 있다는 것을 확인하실 수 있습니다. 이런 도형들을 이용해서 썸네일의 테두리를 만드는데 활용할 수 있을 것 같습니다.


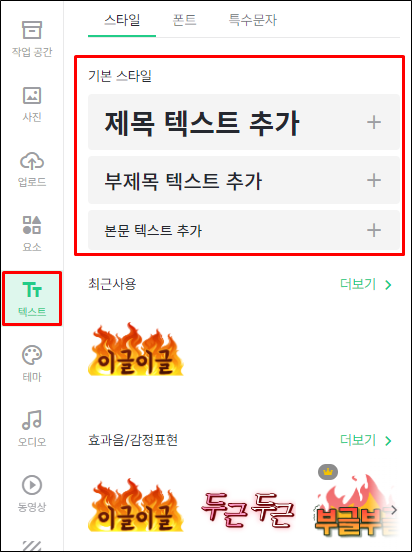
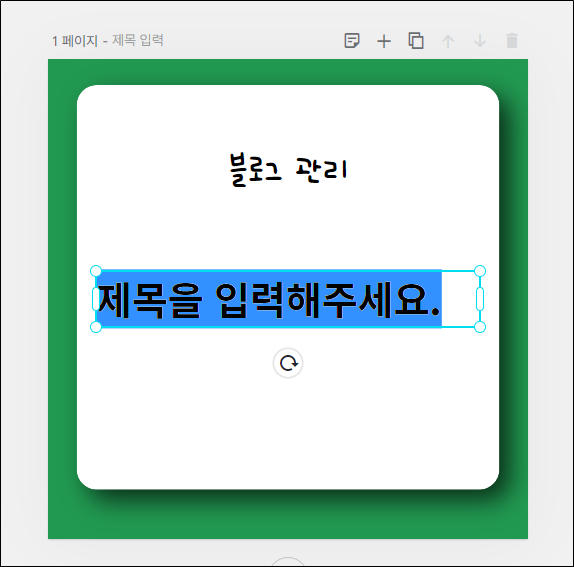
다음은 '텍스트' 메뉴입니다. 제목이나 본문 텍스트를 추가하실 수 있고, 이미 디자인된 텍스트도 제공하고 있기 때문에 기존 디자인을 활용하셔도 되겠습니다.


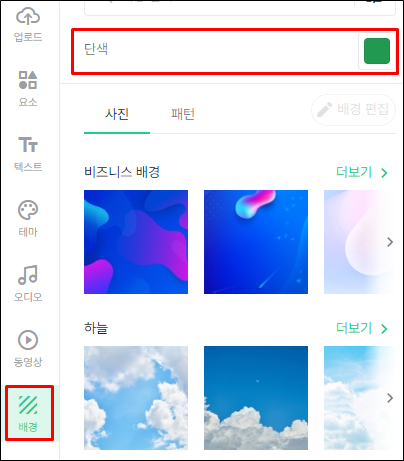
다음은 '배경' 메뉴인데요. 배경을 색을 지정할 수도 있고, 사진이나 패턴으로 배경을 변경하실 수 있습니다.

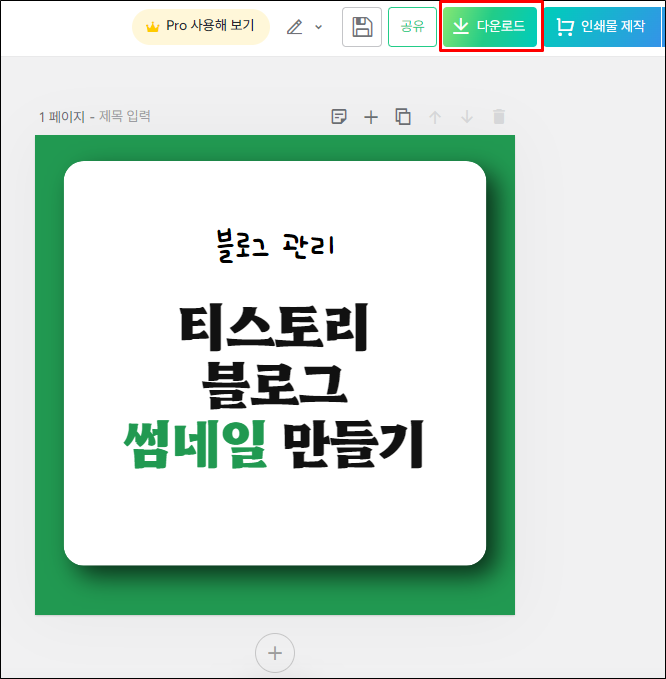
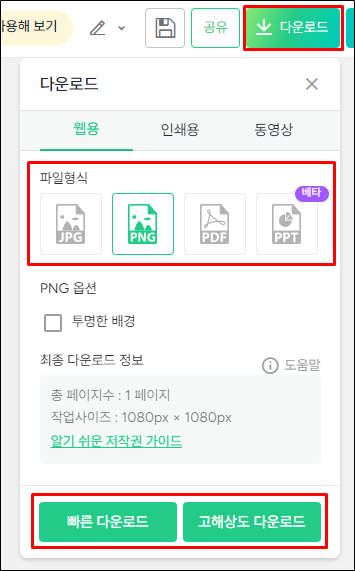
여러 요소와 텍스트를 이용하여 블로그 썸네일을 완성하셨다면, 우측 상단의 '다운로드' 버튼을 눌러 이미지 파일로 다운로드하실 수 있습니다.


원하시는 파일 형식을 선택하시고, '빠른 다운로드' 혹은 '고해상도 다운로드' 버튼을 이용해 다운로드하셔서 블로그 썸네일로 활용하시면 되겠습니다.
마무리...
오늘은 무료 디자인 툴인 미리캔버스를 이용하여 블로그 썸네일을 만드는 방법을 소개해드렸습니다. 다음 포스팅에서도 유용한 정보를 소개하는 시간으로 찾아뵙도록 하겠습니다. 감사합니다!
'블로그 관리' 카테고리의 다른 글
| [블로그 관리] 애드센스 광고 게재 제한 후기 (54) | 2023.03.11 |
|---|---|
| [애드센스] 광고 크롤러 오류 해결방법 (32) | 2023.01.30 |
| [블로그 관리] 구글 서치 콘솔 티스토리 블로그 등록 방법 (31) | 2023.01.22 |
| [블로그 관리] 네이버 서치어드바이저 등록하는 방법 (2) | 2023.01.04 |